Content Security Policy : Une solution indispensable pour sécuriser vos sites Internet des failles XSS
Vous développez des sites Internet ? Connaissez-vous le Content Security Policy (CSP) ?
Le Content Security Policy est un mécanisme de sécurité permettant de limiter l'origine des contenus inclus dans une page Web à certains domaines autorisés.
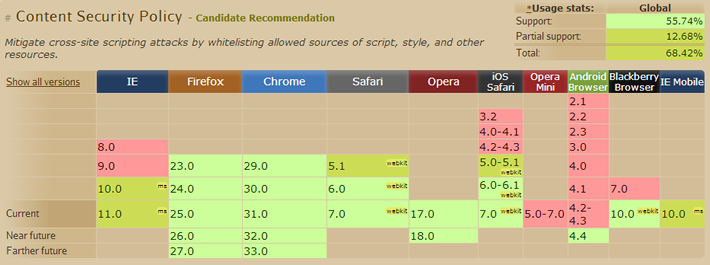
Cela permet de mieux prémunir un site Web d'une éventuelle faille XSS. À condition bien sûr que la norme soit supportée par tous navigateurs. Pour le moment, le support de cette norme est limité aux dernières versions des navigateurs Web du marché.
La norme CSP est actuellement au statut "Candidate Recommendation", elle est consultable sur le site W3C. Son utilisation est très simple et se base sur un entête HTTP spécifique interprété par les navigateurs qui supportent le CSP :
Content-Security-Policy : default-src 'self'
L'exemple ci-dessus permet de bloquer le chargement de ressources provenant d'un domaine externe au site ayant délivré le contenu HTML.
Différents paramètres peuvent être précisés dans cet entête HTTP afin de protéger seulement certains types de ressources : script-src, object-src, style-src ....
Ceci vous permet de contrôler l'origine de toutes les ressources incluses sur votre site. Pour visualiser les erreurs potentielles de chargement, vous pouvez spécifier un "report-uri". Ce "report-uri" sera utilisé par les navigateurs pour transmettre les potentielles erreurs de chargement de ressources. Indispensable pour un site possédant énormément de contenus d'origines diverses.
De nombreux sites ont adopté un CSP sur leur site, voici l'exemple du CSP complexe utilisé par Facebook :
content-security-policy:default-src ;script-src https://.facebook.com https://.facebook.com https://.fbcdn.net https://.fbcdn.net .facebook.net .google-analytics.com .virtualearth.net .google.com 127.0.0.1: .spotilocal.com: chrome-extension://lifbcibllhkdhoafpjfnlhfpfgnpldfl 'unsafe-inline' 'unsafe-eval' https://.akamaihd.net https://.akamaihd.net .atlassolutions.com https://.internet.org https://.internet.org;style-src * 'unsafe-inline';connect-src https://.facebook.com https://.facebook.com https://.fbcdn.net https://.fbcdn.net .facebook.net .spotilocal.com: https://.akamaihd.net ws://.facebook.com:* https://.akamaihd.net https://fb.scanandcleanlocal.com: .atlassolutions.com https://.internet.org https://*.internet.org https://attachment.fbsbx.com https://attachment.fbsbx.com;
Pour en savoir plus sur cette norme W3C, je vous conseille vivement de lire l'article dédié sur HTML5Rocks et de vous rendre sur la page OWASP spécialisée sur le sujet.
Une fois votre Content Security Policy en place, vous pouvez valider sa syntaxe via l'outil CSP-Tester présent sur GitHub ou bien l'add-on UserCSP disponible pour Firefox.
Enfin, si jamais vous utilisez Wordpress, sachez qu'un plugin CSP pour Wordpress existe et vous permet d'activer le CSP en deux clics sur votre site.