Tutorial : Google Analytics dans une application Cordova / Phonegap
Vous souhaitez profiter de la nouvelle API Google Analytics Universal.js pour tracer les événements de votre application cross-platform Cordova / Phonegap ?
Cependant, vous rencontrez des difficultés pour faire fonctionner Google Analytics dans votre application ? Voici la solution pour permettre à Google Analytics de fonctionner correctement avec les contraintes des frameworks de développement mobile Phonegap / Cordova.
Paramétrage du tracker
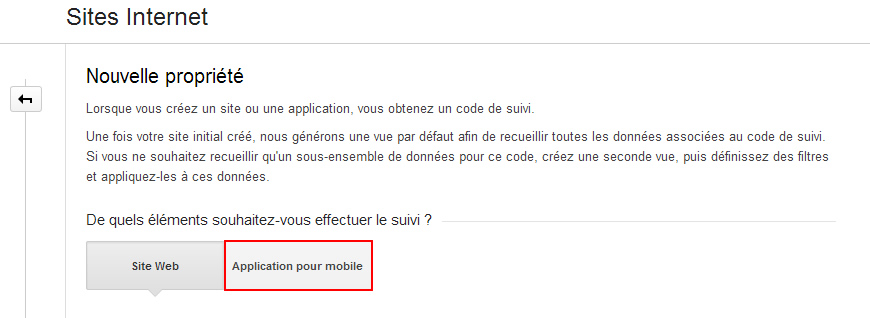
La première étape consiste à indiquer à Google Analytics que vous souhaitez suivre l'activité d'une application mobile lors de la création du "tracker".

Modification de la librairie Analytics.js
La seconde astuce est de copier la librairie Analytics.js fournie par Google localement au sein de l'application.
Il vous faudra ensuite commenter le morceau de code suivant permettant d'empêcher la librairie de fonctionner dans un wrapper Cordova ou PhoneGap.
if("https:"!=a&&"https:"!=a)throw"abort";
Cette petite astuce vous permettra que la librairie Universal s'initialise correctement lors de l'inclusion de la librairie dans votre page.
Désactivation des cookies
La dernière astuce consiste à désactiver l'utilisation de cookie pour identifier l'utilisateur, les pages étant chargées depuis le "file://" il est impossible à Google Analytics de gérer des cookies.
Pour cela le code suivant est à déclarer après réception de l’événement DeviceReady transmis par Cordova dès que celui-ci est initialisé. Cet évènement est nécessaire pour pouvoir utiliser correctement la propriété "device.uuid" qui vous indiquera l'identifiant unique du terminal basé sur les données du matériel accessibles par Cordova / Phonegap.
ga('create', 'UA-XXXXXX-XX', {
'storage': 'none',
'clientId':device.uuid
});
N'oubliez surtout pas d'ajouter les bonnes autorisations au niveau de votre projet pour pouvoir utiliser cette fonctionnalité de Cordova / Phonegap.
Une fois la librairie chargée, il ne vous reste plus qu'à inscrire les informations de version de votre application dans le contexte :
ga('set', {
'appName': 'myAppName',
'appId': 'myAppId',
'appVersion': '1.0',
'appInstallerId': 'myInstallerId'
});
Ces paramètres vous permettront de créer des filtres intéressants par version depuis l'interface de suivi des indicateurs de Google Analytics.
Pour tracer chaque page vue et chaque événement spécifique, il vous suffira d'appeler les fonctions suivantes :
ga('send', 'screenview', {'screenName': 'Home'});
ga('send', 'event', 'video', 'started');
Enfin, sachez qu'il est désormais possible de tracer les exceptions Javascript de votre application au travers d'un simple "handler" d'erreur, pour cela :
window.onerror = function (errorMsg, url, lineNumber) {
ga('send', 'exception', {
'exDescription': 'Error: ' + errorMsg + ' Script: ' + url + ' Line: ' + lineNumber,
'exFatal': false
});
}
Vous voilà prêt pour superviser votre application Cordova/Phonegap en production. Si vous souhaitez aller plus loin, sachez qu'il est aussi possible de superviser les temps de chargement et d'ajouter des champs personnalisés dans les indicateurs remontés à Google.
Vous pourrez vérifier que les indicateurs sont correctement collectés par Google au travers de la vue "Temps réel" proposée sur l'interface de suivi Google Analytics.
