Migration du thème sous Bootstrap 3.0
J'ai enfin pris le temps d'adapter mon blog au Responsive Web Design. C'est désormais chose faite grâce au framework Bootstrap 3.0 qui fournit tout un tas d'outils (helper) CSS pour faciliter le travail du développeur Web.
Ce site supporte aujourd'hui 4 familles de terminaux :
- Les PC avec des fortes résolutions (≥1200px)
- Les PC (≥992px)
- Les tablettes (≥768px)
- Les smartphones (<768px)
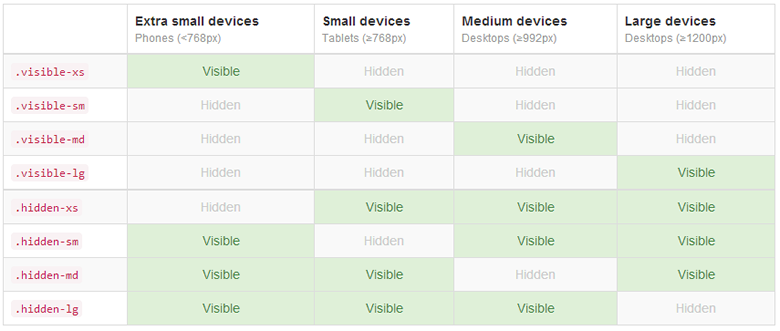
L'ensemble des adaptations liées à la résolution de l'écran du terminal sont réalisées côté client au travers des classes CSS Bootstrap simples d'utilisation .

Mais aussi grâce à l'utilisation du système de colonnes dynamiques proposé par Bootstrap. Notez, qu'il faut lire la documentation à deux reprises pour bien comprendre le fonctionnement du grid system, la version 3.0 du framework a bien complexifié cette partie en lui proposant plus de richesse fonctionnelle.
L'adaptation du site s'est fait en quelques heures de travail. Vous pouvez désormais consulter ce site en mobilité depuis votre smartphone ou votre tablette fétiche.
Si vous rencontrez des difficultés d'accessibilité ou des idées d'optimisation, n'hésitez pas à me laisser un petit commentaire en dessous de cet article.
J'ai aussi profité de cette mise à jour de thème pour passer sur Dotclear 2.6RC qui vient de voir le jour et qui propose une interface d'administration en flat-design / RWD. C'est maintenant certain, Dotclear n'a vraiment rien à envier à Wordpress, longue vie au projet et merci aux nombreux contributeurs de la version 2.6 ;-)
