Passez au HTTP/2 avec NGINX !
La seconde version majeure d'HTTP fait de plus en plus parler d'elle. Basée sur le protocole SPDY poussé par Google et spécifiée par le groupe de travail IETF "Hypertext Transfer Protocol", le HTTP/2 reprend tous les principes connus d'HTTP/1.1 concernant les codes, les entêtes ... mais optimise les connexions TCP et la compression des entêtes permettant ainsi de réduire les temps de latence d'affichage d'une page Web.
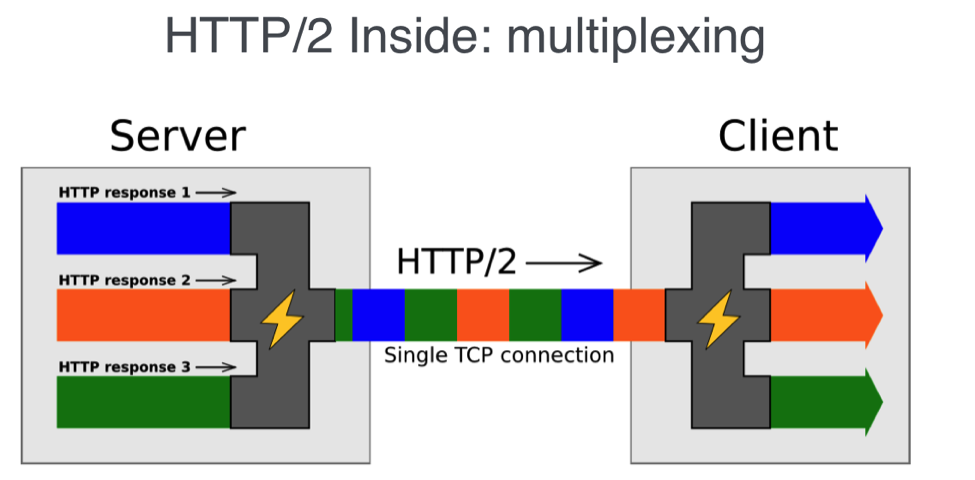
Elle utilise un mécanisme de pipeline et de connexion non bloquante permettant d'éviter aux navigateurs d'ouvrir une socket par ressource à récupérer sur le serveur distant.
Toute la transmission de contenu est réalisée au travers d'une seule socket mutualisée pour l'ensemble des contenus chargés. L'utilisation du "sharding" préconisée sur HTTP/1.1 pour paralléliser la récupération des ressources statiques est du coup fortement déconseillée pour bénéficier des performances de HTTP/2.

Cette optimisation des connexions TCP nécessaires au chargement d'un site est intéressante pour les terminaux mobiles__ qui possèdent des ressources en CPU limitées.
Cette optimisation est d'autant plus intéressante si votre serveur utilise du TLS, cela évite des négociations protocolaires supplémentaires.
Le protocole en lui même n'est pas dépendant du SSL / TLS, mais les premières implémentations d'HTTP/2 réalisées par les éditeurs des principaux navigateurs du marché (Firefox,Chrome, Safari, Opera, IE, Edge) ne supportent que l'HTTP/2 sur du TLS. C'est aujourd'hui la raison pour laquelle les principaux exemples que l'on retrouve sur Internet activent l'HTTP/2 que sur des "virtual hosts" en HTTPS.
Pour le moment, le niveau d'adoption du protocole est assez faible du au fait que les serveurs et les navigateurs supportent cette nouvelle norme que depuis très récemment. Selon W3Techs, 1.9% des 10 millions de sites les plus importants supportaient le HTTP/2 en Octobre 2015.
Cependant, le protocole HTTP/2 n'est pas magique, selon des tests de performance réalisés par NGINX, en fonction du temps de latence (Round Trip Time), le protocole HTTP/2 n'est pas forcement le plus rapide des protocoles. Selon NGINX, l'utilisation HTTP/2 possède de gros avantages pour des accès à des serveurs sur Internet assez proches de la zone géographique où l'on se situe. Pour des connexions sur un LAN local ou sur des continents lointains, le HTTP/1.1 peut posséder de meilleures performances selon l'analyse réalisée.
Sur Ubuntu 14.04, l'utilisation d'une version de NGINX qui supporte le HTTP/2 se fait assez bien, les repository Ubuntu NGINX contiennent les derniers packages NGINX supportant le HTTP/2.
Le support d'HTTP/2 dans NGINX date de la version 1.9.5, la version actuelle de NGINX sur le repository trusty est la 1.9.7.
Pour commencer, ajoutez le repository de NGINX à vos listes de repository Ubuntu, éditez le fichier "/etc/apt/sources.list.d/nginx.list" et ajoutez les lignes suivantes :
deb https://nginx.org/packages/mainline/ubuntu/ trusty nginx
deb-src https://nginx.org/packages/mainline/ubuntu/ trusty nginx
Pour éviter les erreurs de sécurité lors de l'utilisation d'APT, importez le certificat PGP :
$ sudo wget -q -O- https://nginx.org/keys/nginx_signing.key | sudo apt-key add -
Une fois le repository ajouté, c'est l'heure de réaliser une mise à jour du cache APT et d'installer le dernier paquet NGINX disponible.
$ sudo apt-get update
$ sudo apt-get install nginx
Si vous aviez un serveur NGINX préalablement installé, n'oubliez pas de le désinstaller préalablement et de conserver au chaud la configuration de vos "virtual hosts".
Si vous tentez d'installer le dernier package de NGINX sur une installation existante, APT produira une erreur indiquant qu'un fichier "index.html" est déjà présent sur votre système.
Une fois, la nouvelle version de NGINX installée, il vous suffira de réimporter vos fichiers de configuration de vos vhosts et d'activer le support d'HTTP/2
server {
listen 443 http2;
listen [::]:443 http2;
[...]
}
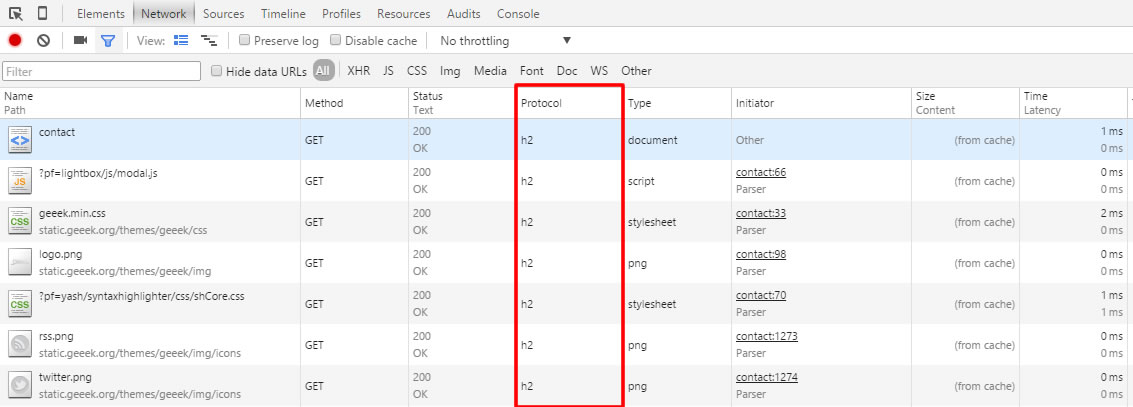
Pour vous assurer de la bonne prise en compte du protocole HTTP/2 par votre serveur, il vous suffit de vérifier le protocole utilisé par votre navigateur préféré via l'outil de développement. Si vous observez "h2" au lieu de "http" c'est gagné !

Enfin, vous avez la possibilité de réaliser un benchmark du temps chargement de votre site via l'outil en ligne LoadImpact.
