Un menu déroulant transparent avec Scriptaculous + CSS
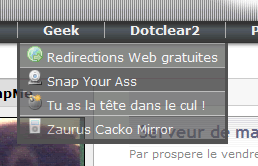
Vous ne l'avez peut être pas encore remarqué mais le menu du blog a pas mal changé cette semaine.
J'ai mis en place Scriptaculous et j'ai joué avec la CSS du thème pour faire quelque chose de sympa visuellement.

Alors pour les néophytes voici quelques explications :
- Tout d'abord j'ai téléchargé les scripts Javascript de Scriptaculous (https://script.aculo.us/downloads).
- J'ai copié l'ensemble des fichiers javascript de scriptaculous (fichiers .js), ainsi que le fichier prototype.js à l'intérieur du répertoire "js" de mon thème Dotclear (/themes/mon_theme/js/).
- J'ai édité le fichier _top.html de mon thème et j'ai ajouté les lignes HTML suivantes pour inclure les scripts de Scriptaculous et de Prototype dans la page :
<script src="/themes/geeek.org/js/prototype.js" type="text/javascript"></script>
<script src="/themes/geeek.org/js/scriptaculous.js?load=effects" type="text/javascript"></script>
''Remarque : "geeek.org" est le nom du thème que j'utilise.''
- Ensuite j'ai ouvert le fichier _top.html pour y ajouté le contenu de mon menu :
<div id="menu">
<ul>
<li>
<a href="#" title="Dotclear2" onclick="new Effect.toggle('sousMenu1','blind')" >Menu1</a>
<ul id="sousMenu1" style="display: none" class="sousMenu">
<li>
<a href="#" >Item1</a>
</li>
<li>
<a href="#" >Item2</a>
</li>
</ul>
</li>
</ul>
</div>
Remarque : Le javascript inséré à l'intérieur du menu utilise les fonctionnalités de Scriptaculous :
onclick="new Effect.toggle('sousMenu1','blind')"
- J'ai ajouter à la feuille styles de mon thème les styles qui vont permettre au menu d'avoir une apparence agréable et une transparence :
#menu {
color: #FFF;
width: 680px;
height: 26px;
background: #fff url(img/menu.png) repeat-x left top;
margin-left: 20px;
}
#menu ul{
margin-left: 20px;
}
#menu li{
display: inline;
list-style-type: none;
float: left;
}
#menu a {
font-weight: bold;
font-size: 10pt;
color: #ffffff;
text-decoration: none;
margin: 0px;
padding-left: 25px;
padding-right: 25px;
border-left-style: solid;
border-left-width: 1px;
border-left-color: #AAAAAA;
}
#menu a:link {
color: #ffffff;
}
#menu a:visited {
color: #eeeeee;
}
#menu a:hover {
color: #FF8800;
}
#menu a:active {
color: #FF9900;
text-decoration: underline overline;
}
#menu .sousMenu
{
margin : 5px 0 0 0 ;
position: absolute;
border-left: 3px solid #555;
border-right: 3px solid #555;
border-bottom: 5px solid #555;
}
#menu .sousMenu li
{
display: block;
float: none;
border-top: 1px solid #AAA;
background-color: #555;
margin: 0px;
padding: 2px;
filter:alpha(opacity=70);
-moz-opacity:0.7;
opacity: 0.7;
-khtml-opacity: 0.7;
}
#menu .sousMenu a {
padding-left : 5px;
padding-right : 5px;
font-weight: normal;
font-size: 9pt;
border: 0px;
}
#menu .sousMenu li:hover {
filter:alpha(opacity=90);
-moz-opacity:0.9;
opacity: 0.9;
-khtml-opacity: 0.9;
}
- Et le tour est joué :-)
