Affiliation Amazon : AMW vous simplifie l'intégration de Widgets Amazon sur votre site !
Je profite de ce post pour vous partager Amazon Modern Widgets (AMW), un projet Opensource développé en quelques heures pour un besoin reçurent sur ce blog : intégrer sur certains de mes articles des produits Amazon avec des visuels et surtout des prix à jour.
Ce projet OpenSource est utilisable par toute personne ayant une inscription valide au programme partenaire Amazon (Amazon Partner). Une clef d'API vous sera demandée dans le fichier de configuration du projet pour permettre au logiciel d'appeler les API d'Amazon (PAPI).
Pourquoi ne pas utiliser le Widgets d'Amazon ?
Amazon partenaire fournit depuis des années des widgets depuis son portail partenaire, mais ces widgets sont outre datés d'une bonne décennie en terme d'expérience utilisateur ...
Wordpress dispose de plusieurs plugins pour répondre à ce besoin, je pense au plugin AAWP, l'un des plugins le plus célèbre sur Wordpress pour réaliser ce type d'intégration. Mais mon blog sous Ghost ne dispose pas de ce type de plug-in tiers.
Pour répondre à mon besoin, j'ai donc développé un micro-service en Node.js faisant interface avec les API Amazon Product Advertising et capable de fournir des services simplement intégrables à des articles de blog.
Comment AMW s'intègre à un site existant ?
Le rendu des widgets générés par AMW est pour le moment très simple, mais cela répond exactement à mon besoin sur certains de mes articles. Le rendu du Widget peut-être très facilement adapté à votre site en modifiant le contenu du fichier "Card.html" présent dans le projet.

Les widgets de produits Amazon générés par AMW sont intégrables sur toutes les technologies de blog. Son intégration actuelle se fait au travers d'une simple Iframe, de la même manière qu'une vidéo Youtube.
L'intégration fonctionne via un identifiant de produit obtenu depuis le site Amazon :
<iframe src="https://your-server/item/card?id=B0085Y5JYU" scrolling="no" frameborder="no" loading="lazy" style="width:100%"></iframe>
Cela fonctionne aussi sur un mot clef de produit :
<iframe src="https://your-server/item/card?keyword=arduino" scrolling="no" frameborder="no" loading="lazy" style="width:100%"></iframe>
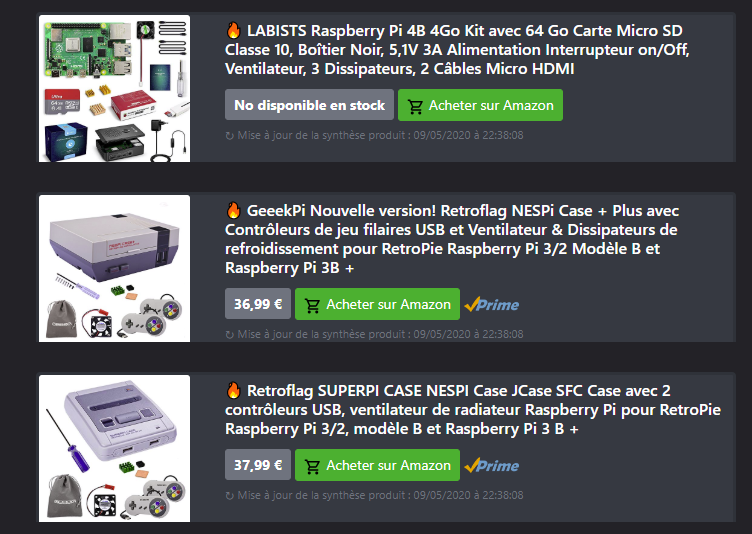
Voici un exemple d'affichage :
Quelles sont les fonctionnalités d'AMW ?
AMW supporte actuellement :
- La vérification de la disponibilité du produit en stock.
- L'éligibilité à Amazon Prime pour la livraison.
- La récupération du visuel produit et du prix à jour.
- L'ajout de tracking id pour l'affiliation partenaire.
- La recherche de produit par mot clef.
- La récupération et mise en avant de la réduction sur le produit.
- La mise en cache Redis pour limiter les appels vers Amazon.
Quelles sont les API exposées par AMW ?
AMW fournit actuellement 2 API capables de retourner :
- Soit une structure JSON simplifiée décrivant un produit Amazon (exemple)
- Soit une mini fiche produit Amazon au format HTML (exemple)
Pour permettre une intégration simplifiée dans un site existant, un exemple de configuration Nginx est fourni pour permettre de proxyfier les appels HTTP vers le service Node.js et de supporter le SSL.
Et les performances dans tout cela ?
Afin d'améliorer les performances d'AMW et éviter de dépasser les quotas d'usage de Amazon, vous pouvez utiliser Redis pour mettre en cache les résultats des API Amazon Product Advertising.
Une options dans le fichier de configuration permet d'activer la mise en cache des contenus dans Redis.
Par défaut, le chargement du contenu de l'iframe n'est pas bloquant pour l'affichage principale de la page dans laquelle l'iframe est intégrée. Son contenu est chargé de manière asynchrone.
Dans quel langage est développé AMW ?
Initialement le projet AMW a été développé en Javascript, il vient tout juste d'être réécrit en Typescript pour simplifier sa maintenabilité.
Le projet AMW est disponible sur GitHub, n'hésitez pas à l'utiliser, à l'enrichir, à l'améliorer !
Le plus simple est de commencer par adapter le fichier "card.html" qui réalise le rendu des fiches produits et qui s'appuie sur Bootstrap et JQuery.
N'hésitez pas à laisser un petit commentaire si vous utilisez AMW ou si vous voyez des améliorations possibles !
N'hésitez pas à partager ce projet si vous vous intéressez au programme d'affiliation d'Amazon.
