Ghost : Mon retour d'expérience sur cette plateforme de blog !
Je vous en avais parlé il y a 4 mois, mon vieux blog Geeek.org a subi un relifting technologique complet. Après pas moins de 14 années passées sur Dotclear, Geeek.org a définitivement migré sur la plateforme Ghost, un CMS (Content Management System) léger et innovant en NodeJS.
Le pari à l'époque était risqué, je possédais pas moins de 2400 articles à migrer d'un format Wiki Dotclear vers un format Markdown supporté par la plateforme Ghost.
Cette migration a été réussie grâce à un script en NodeJS de 300 lignes développé spécifiquement pour mes besoins et disponible sur GitHub.
Après 5 mois d'utilisation de Ghost sur ce blog, voici un retour d'expérience sur cette nouvelle plateforme de blog / CMS qui selon moi concurrencera de plus en plus la plateforme Wordpress que tout le monde connait aujourd'hui.
La Technologie derrière le CMS Ghost
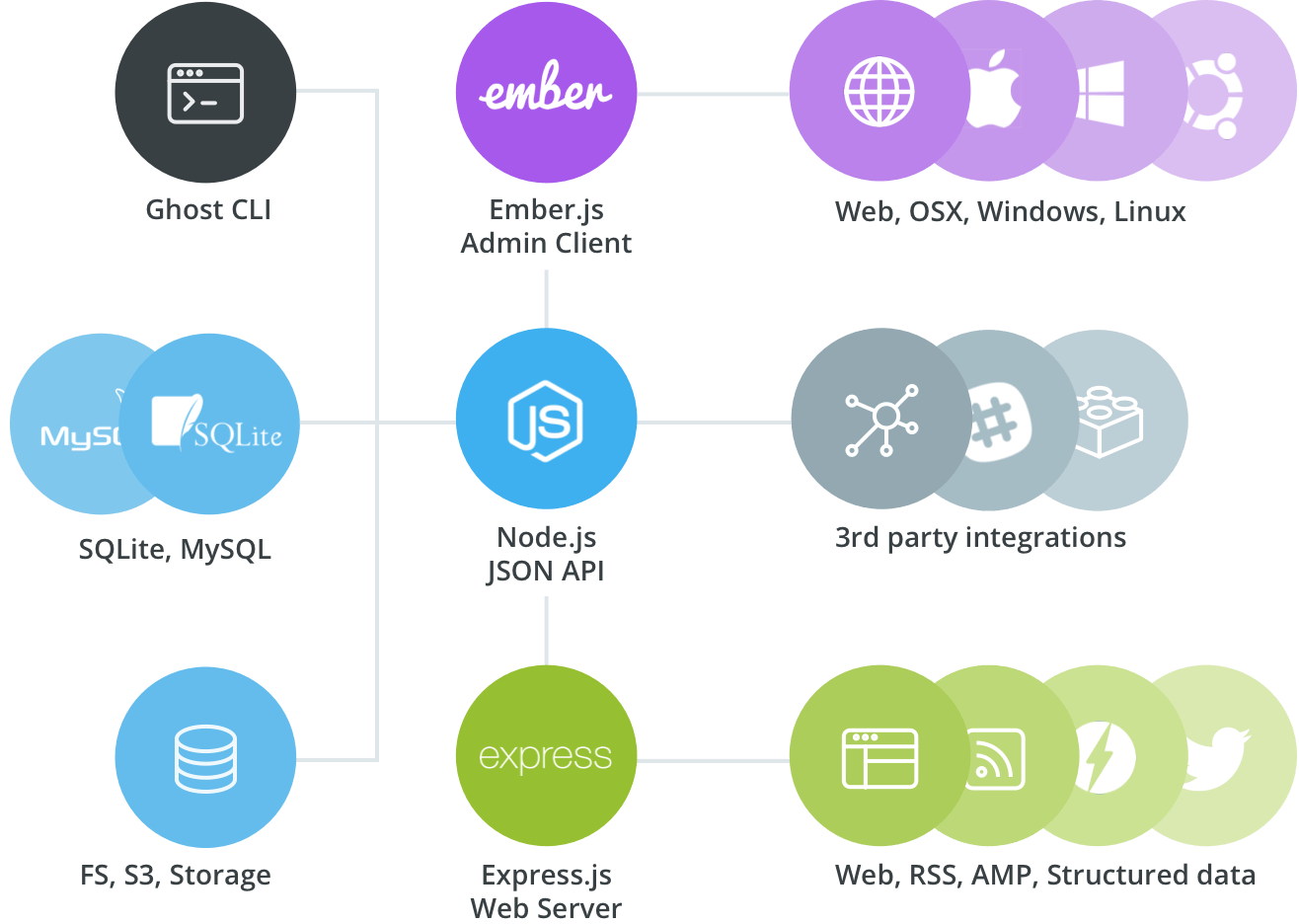
Ghost est un CMS OpenSource conçu en NodeJS et fonctionnant pour le coup nativement sur Windows et Linux.
Le projet a démarré en 2013 autour d'un appel à projet de crowfunding sur Kickstarter. 6 ans plus tard, la version 2 du CMS voit le jour avec un look bien loin des images partagées sur la page du projet Kickstarter de l'époque.

Les releases de Ghost sont aujourd'hui quasi hebdomadaires, heureusement un script shell fourni par Ghost permet la mise à jour de la plateforme très rapidement.
Ghost s'appuie sur une base de données MySQL ou SQLite pour permettre de stocker ses contenus.
Enfin, Ghost est un CMS headless pouvant être intégré directement via des API depuis une application Web de type SPA (Single Page Application). Ce qui fait de lui un excellent choix pour héberger des contenus pour des applications Web tierces.

L'Installation du CMS Ghost
L'installation d'un site Ghost est très rapide et automatisée grâce au script shell "ghost admin" qui permet en quelques secondes d'initialiser un nouveau site.
L'outil peut être installé sur un environnement disposant de NodeJS d'installé :
# npm install ghost-cli@latest -g
$ ghost install local
Ghost est nativement multi-sites, cependant chaque site est hébergé sur une base de données dédiée et possède son propre processus node pour fonctionner correctement.
L'Interface de contribution du CMS Ghost
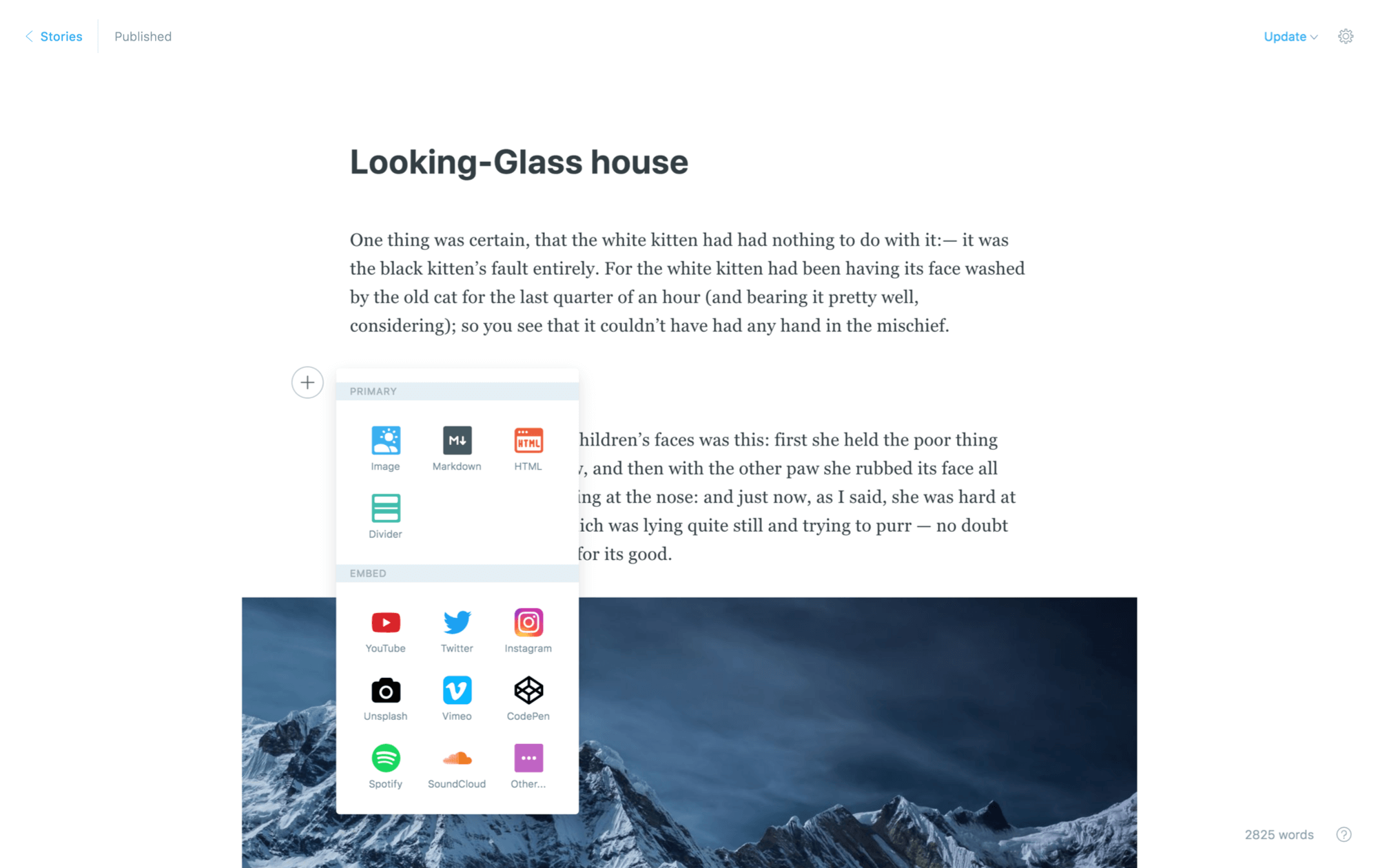
La grande force de Ghost est son interface de contribution qui dépasse les interfaces de nombreux CMS du marché. Celle-ci permet de structurer des articles très rapidement et offre deux principaux modes de rédaction, un mode WISIWIG et un mode Markdown pour les rédacteurs les plus avancés.
Dans le cas de Geeek, j'ai pris le choix de tout rédiger au format Markdown pour permettre une portabilité du contenu si à l'avenir je dois migrer vers une autre plateforme de blog.

Il est possible de contribuer sur Ghost au travers de 3 solutions :
- Le portail Web, via son interface d'administration.
- Une application mobile Ghost disponible depuis le Market place Android.
- Une application PC/MAC qui semble encapsuler les pages d'administration du portail.
Ghost fournit un mécanisme de profils sur son portail d'administration qui permet de donner des droits restreints à des contributeurs tiers. Par défaut, quatre niveaux de profils sont proposés : Administrateur, Editeur, Auteur, Contributeur.
Le SEO
En termes de SEO, la plateforme est optimisée en fournissant nativement l'ensemble des fonctionnalités nécessaires à un CMS pour être correctement référencé sans plugin aditionnel : SiteMap, Metadata, Microschema ...
Attention cependant au thème graphique que vous choisirez, celui-ci peut-être plus ou moins performant et optimisé pour le SEO.
Pour compléter cette partie SEO, Ghost fournit la capacité à configurer un fichier contenant des règles de redirections pour permettre de ne pas perdre de trafic entrant. Ce fichier contenant les règles de redirection est uploadable depuis l'interface d'administration de Ghost.
[
{"from":"^/[0-9]{4}/[0-9]{2}/[0-9]{2}/([^/.]*)(.html|/)?$","to":"/$1/","permanent":true}
]
Le changement de format d'URL de mes articles imposé par Ghost m'a fait tout de même perdre pas moins de 30% de traffic. Google n'ayant pas tout à fait indexé l'ensemble des articles avec les nouvelles URL ...
Les Plugins du CMS Ghost
Ghost a pris le pari d'interdire les plugins tiers et de permettre à des services comme Zapier par exemple de pouvoir s'intégrer nativement et permettre ainsi d'enrichir les fonctionnalités de la plateforme.
J'y vois deux avantages à cette stratégie, le premier est la sécurité, la plateforme ne peut pas être corrompue par du code tiers. Enfin, le second avantage concerne les performances, il n'est pas possible de dégrader les performances du CMS au travers l'installation de plugins.
Les Performances du CMS Ghost
Ghost dispose nativement d'excellentes performances, ses auteurs l'ont notamment conçu autour de cela.
Pour aller plus loin en termes de performances offertes par la plateforme, je vous recommande d'utiliser les fonctions de "Proxy Cache" fournies en standard par le serveur Web NGinx. Configuré avec un TTL de quelques minutes, ce cache vous permettra de décharger NodeJS en termes de sollicitations, réduire la consommation CPU / RAM de votre serveur et ainsi les temps de réponse.
La Stabilité du CMS Ghost
J'imaginais avoir plus de plantages sur mon serveur, cela ne s'est pas encore produit. Le SLA du site est aujourd'hui de 100%, le site n'a subi aucune rupture de service malgré les millions de requêtes HTTP par mois.
Cette stabilité est d'autant augmentée via l'utilisation de Nginx en reverse proxy du site.
Les Thèmes du CMS Ghost
La plateforme ne dispose pas aujourd'hui de centaines de thèmes comme Wordpress. Cependant les dizaines de thèmes proposées sur sa Market Place sont de qualité et peuvent répondre à de nombreux besoins de sites et son mécanisme de templating est très simple à prendre en main.
Les Fonctionnalités du CMS Ghost
Ghost fournit des fonctionnalités minimalistes, la plateforme se restreint à l'essentiel, mais elle le fait bien !
On peut cependant noter l'absence de deux fonctionnalités importantes pour un CMS :
- Un moteur de recherche, afin d'offrir des fonctionnalités de recherche aux visiteurs du site. Cette fonctionnalité est aujourd'hui couverte par les thèmes Ghost qui téléchargent tous les articles en JSON et offrent une fonction de recherche au travers de librairies Javascript telles que Fuze.js. Pour pallier à ce besoin, je me suis appuyé sur ElasticSearch pour indexer les contenus de ma base de données. J'ai décrit cette intégration dans un précédent article.
- Un outil de gestion de bibliothèque de contenus, l'ensemble des médias publiés sont transmis dans un répertoire horodaté, ce qui rend complexe la réutilisation d'images dans différents articles.
Ces deux fonctionnalités aujourd'hui manquantes font probablement partie de la roadmap de la plateforme Ghost aujourd'hui.
Conclusion
Après 5 mois d'utilisation, Ghost est définitivement adopté, malgré sa pauvreté fonctionnelle, il fait très bien ce que j'attends d'une plateforme de blog et offre des thèmes légers et performants.
A contrario de Wordpress qui me donne des allergies cutanées quand j'ouvre le code source des thèmes, Ghost est aujourd'hui est un CMS à étudier de prêt quand on souhaite créer un site Internet rapidement et de qualité.
