
Comment fabriquer un Chatbot qui parle et qui vous comprend ?
Il y a environ 15 ans, je m'amusais à déployer un chatbot sur le canal #France sur le réseau IRC d'Undernet. Ce chatbot avait comme pseudonyme Loana et entretenait des discussions assez douteuses avec des inconnus du Net. J'ai décidé de le déconnecter d'Internet le jour où ce chatbot commençait à avoir des rendez-vous amoureux...
J'avais utilisé à l'époque une implémentation Opensource d'un chatbot AIML récupérée depuis la page de téléchargement du programme A.L.I.C.E.
Depuis cette époque, j'avais un vieux rêve qui était de faire parler mon robot et qu'il comprenne le son de ma voix ...
En 15 ans, les technologies ont bien évolué, les solutions de "Text to speech" et "Speech to text" fonctionnement parfaitement aujourd'hui. J'ai donc réinstallé un chatbot sur mon serveur, je suis partie cette fois de Program-O, un chatbot Opensource développé en PHP sur la base des spécifications AIML de la fondation A.L.I.C.E.
Program-O s'installe très simplement, il vous faudra une base MySQL pour faire fonctionner ce programme et un serveur PHP. Pour construire la base de connaissance du chatbot, je vous conseille très fortement de reprendre les deux sets de fichiers AIML mis à disposition par Jean-Louis Campion et Siewlan Tan.
Par défaut, l'import des fichiers AIML posera quelques problèmes au niveau du format du XML, j'ai mis quelques dizaines de minutes pour corriger l'ensemble des fichiers, vous trouverez les fichiers corrigés sur mon projet sur GitHub dans le répertoire AIML.
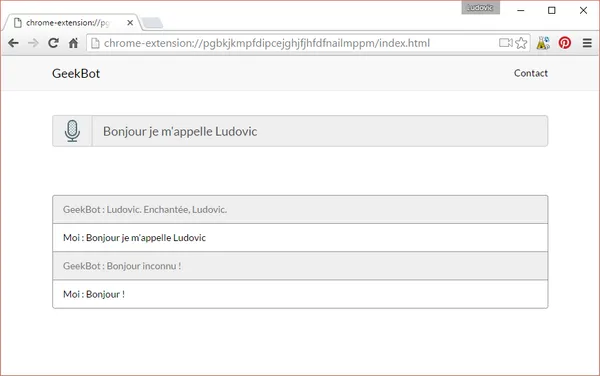
Une fois le Program-O opérationnel avec les bons fichiers AIML importés, vous pourrez jouer avec l'extension Chrome que j'ai développée pour faire du TTS et du STT.
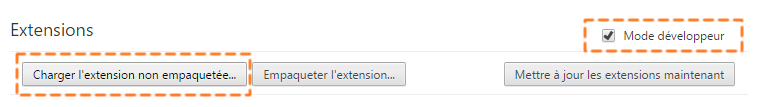
Cette extension Chrome peut être récupérée sur mon repository GitHub. Pour pouvoir utiliser cette extension, il vous faudra la charger via l'option "Charger une extension non empaquetée" disponible sur la page Extensions de Chrome lorsque le "Mode développeur" est activité.

Pour que l'extension puisse pointer vers votre propre instance de Program-O, n'oubliez pas de modifier la ligne 64 du fichier main.js avec l'URL de votre chatbot et le fichier manifest de l'extension Chrome pour autoriser l'extension à réaliser des requêtes HTTP vers votre serveur.
Vous voilà avec un chatbot qui parle français et qui est complètement Opensource... On regrettera juste le module Javascript chrome.tts soit spécifique à Chrome et ne soit disponible seulement via une extension.
Amusez-vous bien !
''NB : Le chatbot semble rencontrer quelques soucis lorsqu'il ne détecte pas le micro de votre ordinateur.''
