Ghost CMS + Cloudflare : Le guide d'une intégration réussie
Comme vous le savez probablement déjà, ce blog fonctionne avec le CMS Ghost depuis 3 années déjà. Si vous êtes un lecteur assidu, vous avez peut-être déjà lu mon précédent article décrivant ma migration vers Cloudflare.
Ce nouvel article a comme objectif de détailler toutes les étapes que j'ai réalisées pour faire fonctionner correctement les mécanismes de cache de Cloudflare avec Ghost et de compléter la documentation officielle de Ghost qui reste très synthétique sur ce sujet.
Si comme moi vous utilisez le CMS Ghost, cet article vous sera probablement utile pour connaitre toutes les étapes de configuration de Cloudflare et de Ghost. Si vous utilisez une autre technologie de site Internet, vous trouverez probablement dans cet article des informations qui pourront vous orienter dans vos choix d'intégration.
Étape 1 : Migrez votre site vers Cloudflare
La première étape avant toute chose est d'inscrire votre site Ghost sur Cloudflare et de migrer le DNS de votre nom de domaine vers celui de Cloudflare.
Dès votre site validé par Cloudflare, l'ensemble du trafic Web traversera les serveurs de Cloudflare pour atteindre votre serveur d'origine.
À ce moment, Cloudflare ne gardera en cache que les contenus statiques de votre site : images, css, js ...

Étape 2 : Configurez les entêtes de cache de votre blog
Par défaut, le CMS Ghost ne retourne pas d'entête de mise en cache (Cache Control Public) pour les pages Web et les API de contenu.
Pour être précis, voici la configuration par défaut des entêtes HTTP "maxAge" retournées sur le CMS Ghost :
| Type | MaxAge | Durée | Description |
|---|---|---|---|
| frontend | 0 | N/A | L'ensemble des pages Web générées par Ghost |
| contentAPI | 0 | N/A | L'ensemble des API de contenus |
| robotstxt | 3600 | 1 heure | Le fichier Robots.txt pour l'indexation |
| sitemap | 3600 | 1 heure | Le fichier Sitemap du site |
| sitemapXSL | 86400 | 1 jour | Le fichier XSLT de mise en format du Sitemap |
| wellKnown | 86400 | 1 jour | L'ensemble des fichiers présents dans /.wellknown/ |
| cors | 86400 | 1 jour | Les requêtes HTTP de type OPTIONS |
| publicAssets | 31536000 | 1 an | L'ensemble des ressources statiques du site public/* |
| 301 | 31536000 | 1 an | L'ensemble des redirections de type 301 |
| customRedirects | 31536000 | 1 an | L'ensemble des redirections spécifiques |
Pour modifier ces valeurs par défaut, la solution est d'ajouter un bloc JSON "caching" au sein du fichier de configuration de Ghost et de préciser une valeur "maxAge" sur l'ensemble des entrées à surcharger.
Dans mon cas, j'ai décidé de mettre en cache le contenu des pages Web du site et des API de contenu pendant 24h. La fréquence de publication d'article sur mon blog est compatible avec cette stratégie de cache.
Le seul point de vigilance à prendre en compte est que cette option est à la fois interprétée par le CDN Cloudflare mais aussi par les navigateurs de vos visiteurs.
Si vous publiez très souvent du contenu et si vos visiteurs viennent plusieurs fois par jour sur votre site, un rafraichissement à l'heure est probablement préférable.
"caching": {
"contentAPI": {
"maxAge": 86400
},
"frontend": {
"maxAge": 86400
}
}
Une fois cette modification réalisée, la commande de redémarrage de votre instance Ghost permettra de prendre en compte ces nouveaux éléments de configuration:
$ ghost restart
Étape 3 : Forcez la mise en cache des contenus HTML
Par défaut Cloudflare n'interprète pas les entêtes de mise en cache des contenus de type HTML. Ce fonctionnement par défaut a probablement été créé pour éviter une mise en cache accidentelle de contenu.
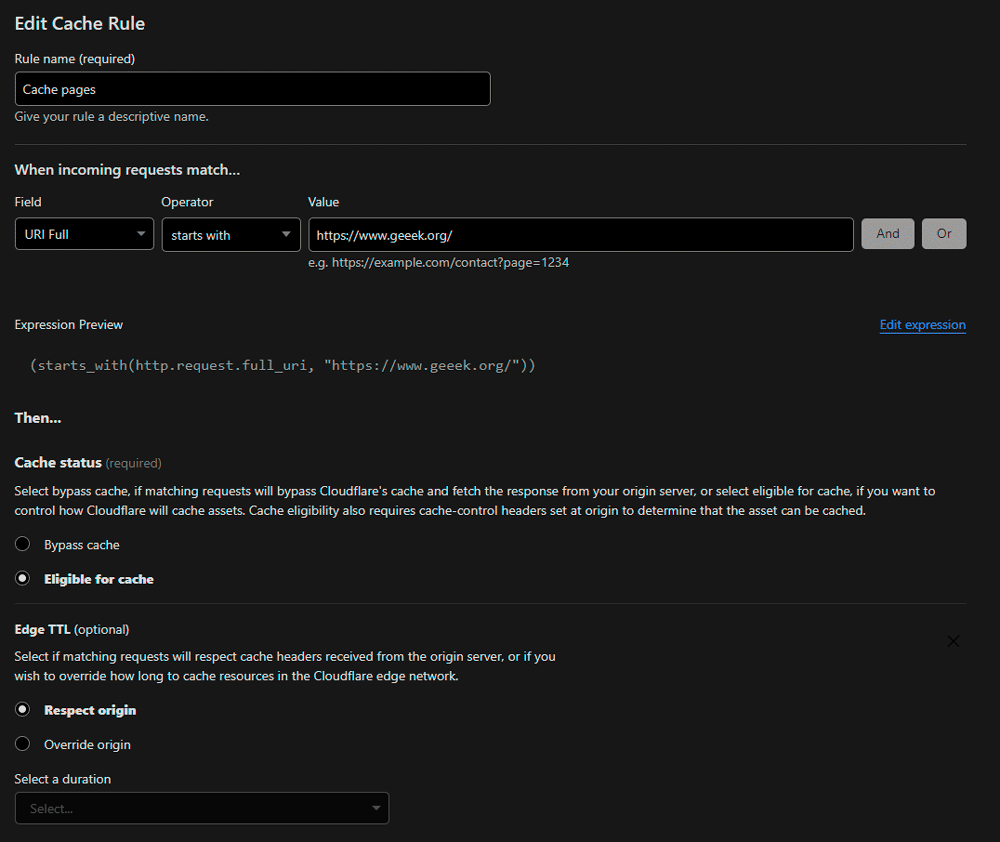
L'ajout d'une règle de mise en cache est donc nécessaire pour indiquer à Cloudflare que les contenus HTML peuvent être cachés.
Cette action se fait depuis le portail d'administration de Cloudflare dans "Cache -> Cache Rules".

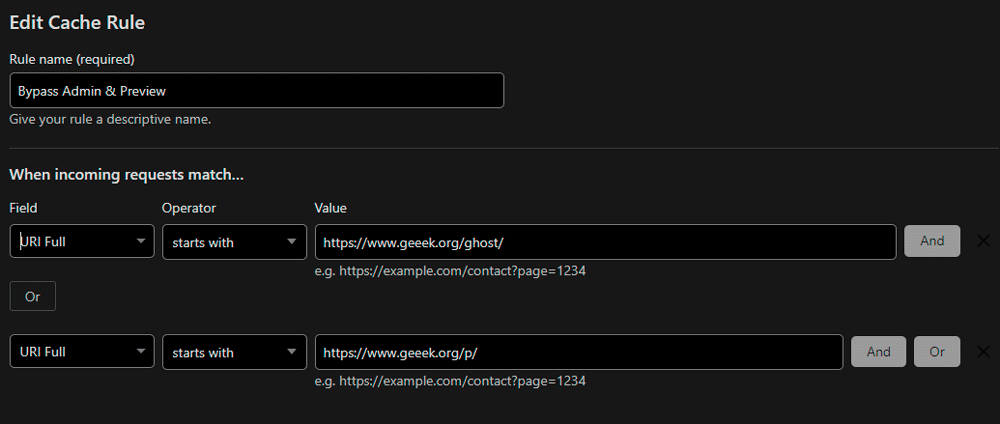
Une fois que l'on a indiqué à Cloudflare que tout le site peut être mis en cache à partir des entêtes HTTP retournées par Ghost, j'ai ajouté une seconde règle avec deux URL en Bypass :
- Les pages d'administration "/ghost/*".
- Les pages de prévisualisation des articles "/p/*".

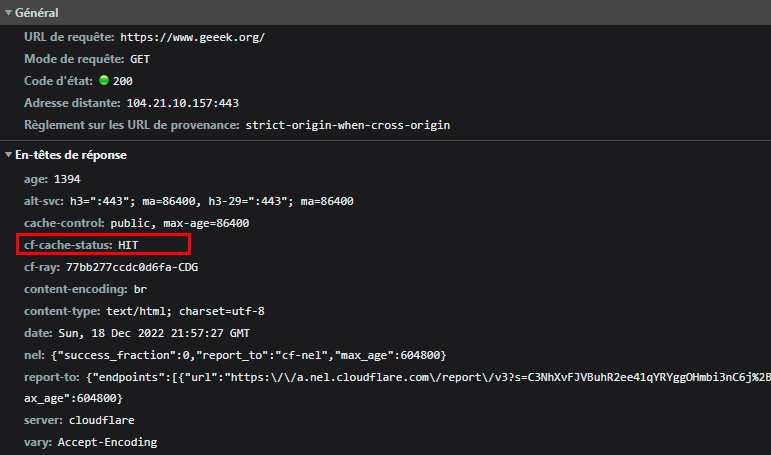
À partir de ce moment, vous devriez constater que toutes les pages Web retournées par Cloudflare ont un statut "HIT" après 2 rechargements de page.
Cette vérification est possible en introspectant le contenu des entêtes HTTP avec le menu "Outils de développement" de votre navigateur préféré.

Si vous utilisez la fonction "Membre" de Ghost, cette politique de cache est aussi fonctionnelle. Je l'ai testé sur mon autre site qui lui utilise cette fonctionnalité.
Étape 4 : Mettez en place un "Web Hook" de purge automatique
C'est très élégant d'avoir un système de cache efficace, mais la moindre modification de contenu sur la zone d'administration du site nécessite une purge manuelle du cache dans Cloudflare pour que le nouveau contenu apparaisse correctement aux visiteurs.
Pour répondre à ce besoin d'automatisation de la purge du cache Cloudflare, je suis tombé sur un article très intéressant de
Paolo Tagliaferri décrivant le fonctionnement du projet GitHub ghost-cloudflare-cache-purge.
Cette solution utilise la fonctionnalité de "Worker" de Cloudflare pour héberger un microservice capable de réaliser des purges dans Cloudflare dès lors qu'il reçoit une requête HTTP envoyée par Ghost.
En réalisant d'autres recherches, je suis tombé sur un autre projet sur GitHub qui était un peu plus riche que le celui de Vortexmind. Il s'agit du projet ghost-cache-purge-worker de Milgradesec. Son seul inconvénient est qu'il est monosite, j'ai donc décidé de le forker et de produire le projet ghost-cloudflare-cache-purge afin qu'un seul Worker puisse gérer la purge de l'ensemble de mes instances Ghost hébergées sur des zones différentes au sein de Cloudflare.
Le fonctionnement de ce Worker Cloudflare est très simple :
- Vous clonez le projet sur votre ordinateur.
- Vous déployez le code de ce microservice comme Worker sur Cloudflare en suivant la documentation grâce à l'outil "wrangler".
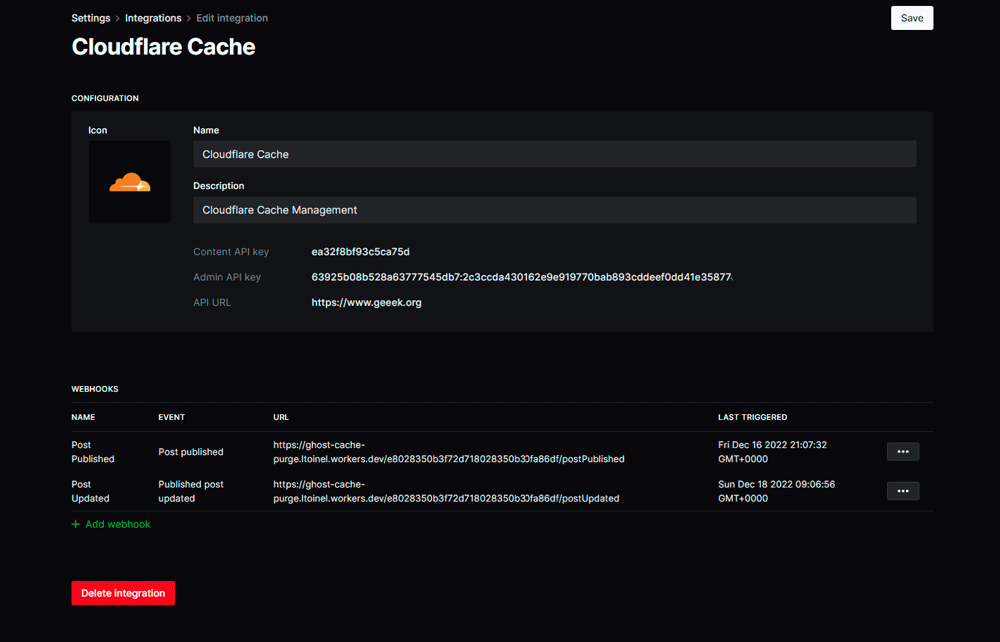
- Enfin, ajoutez deux Webhooks au sein d'une intégration "custom" sur Ghost pour appeler ce microservice dès lors qu'une page est créée ou ajoutée :
| Web Hook | Type |
|---|---|
| YOUR-WORKER-SUBDOMAIN.workers.dev/ZONE_ID/postPublished | Article publié |
| YOUR-WORKER-SUBDOMAIN.workers.dev/ZONE_ID/postUpdated | Article mis à jour |
L'URL du service contient l'identifiant de la zone Cloudflare de votre site. Cette petite astuce permet au service de supporter plusieurs instances de Ghost simultanément à condition que la clef d'API provisionnée sur le service ait bien accès aux fonctions de purge de cette zone dans Cloudflare.

Tous les détails techniques de ce worker sont décrits sur la page d'accueil du projet sur Github.
J'espère que cet article vous sera utile. N'hésitez pas à passer sur le serveur Discorg Geeek si vous avez des questions ou si vous souhaitez juste passer dire bonjour.
